Benchmark - partie 2
Ceci est le deuxième article d’une série de trois dédiée au comparatif des applications mobiles d’aide à la mobilité.
Dans le précédent article nous avons vu que dans les neuf applications mobiles étudiées on retrouvait les mêmes fonctionnalités principales : planifier un trajet, connaître ce qu’il y a autour de soi et connaître les horaires d’un arrêt ou d’une ligne. Dans cette deuxième partie, nous allons nous intéresser à la forme que prennent ces applications. Cet article est divisé en trois parties, correspondant aux trois étapes d’une planification de trajet : l’écran d’accueil, la visualisation des résultats et la visualisation du trajet choisi. Pour chaque partie, nous avons étudié la structure globale des écrans pour pouvoir les catégoriser.
Écrans d’accueil
L’écran d’accueil est le premier que l’usager voit. Ici nous chercherons à répondre à ces deux questions :
- Quelles sont les fonctionnalités disponibles dès ce premier écran ?
- Quelle structure retrouve-t-on le plus souvent ?
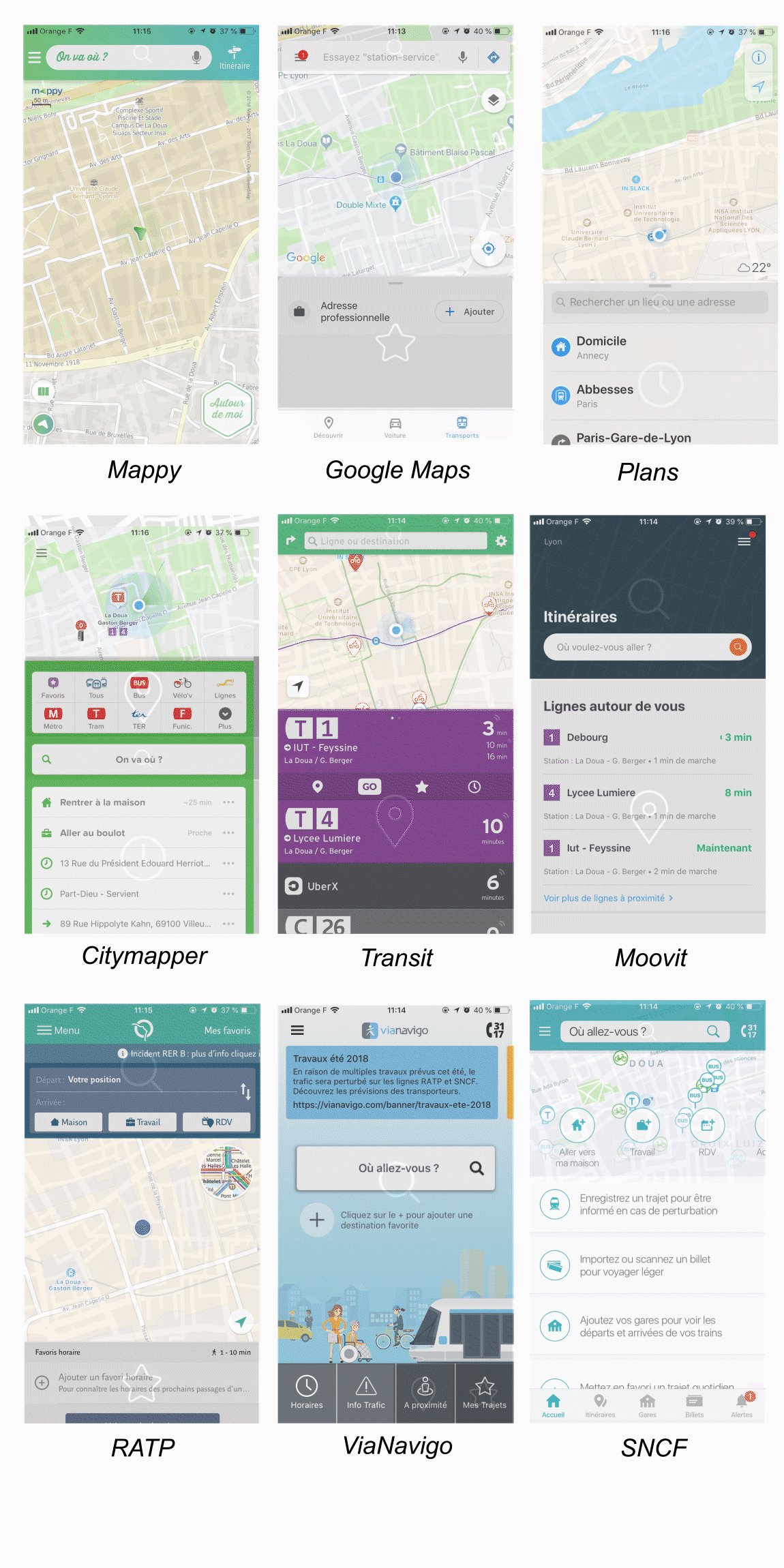
Concernant la structure, nous avons identifié 5 blocs principaux. Chacun de ces blocs est lié à une fonctionnalité :
La barre de recherche est liée à la fonctionnalité de planification

La carte pour connaître ce qu’il y a autour de soi (arrêts, points d’intérêts, lignes…)

Les lignes et transports autour de moi. Une version sous forme de liste de la carte.

Les favoris qui permettent de lancer une planification ou une recherche d’horaires plus rapidement

L’historique de saisie, tout comme les favoris, permet de lancer une planification ou une recherche d’horaires plus rapidement.

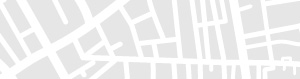
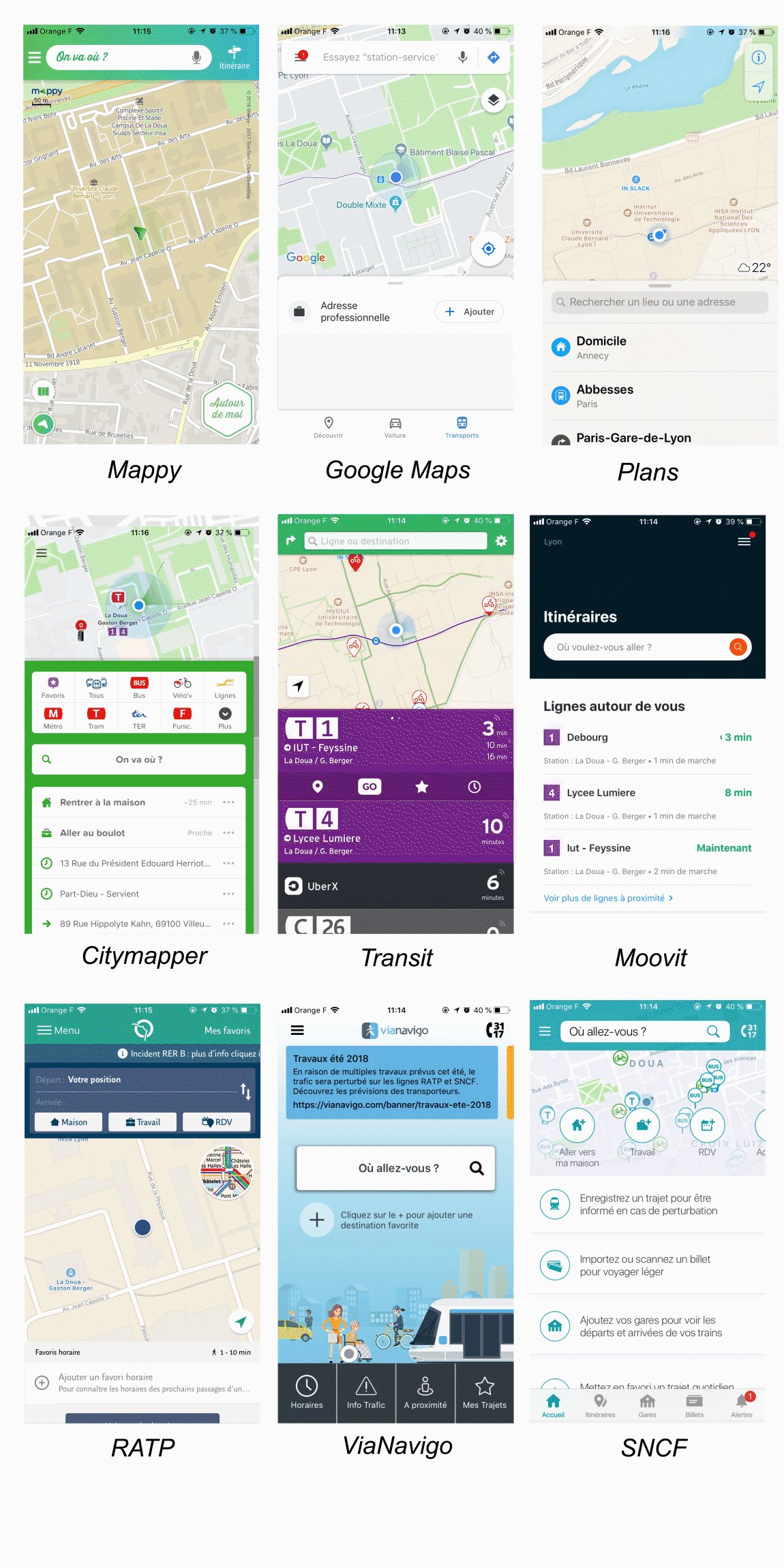
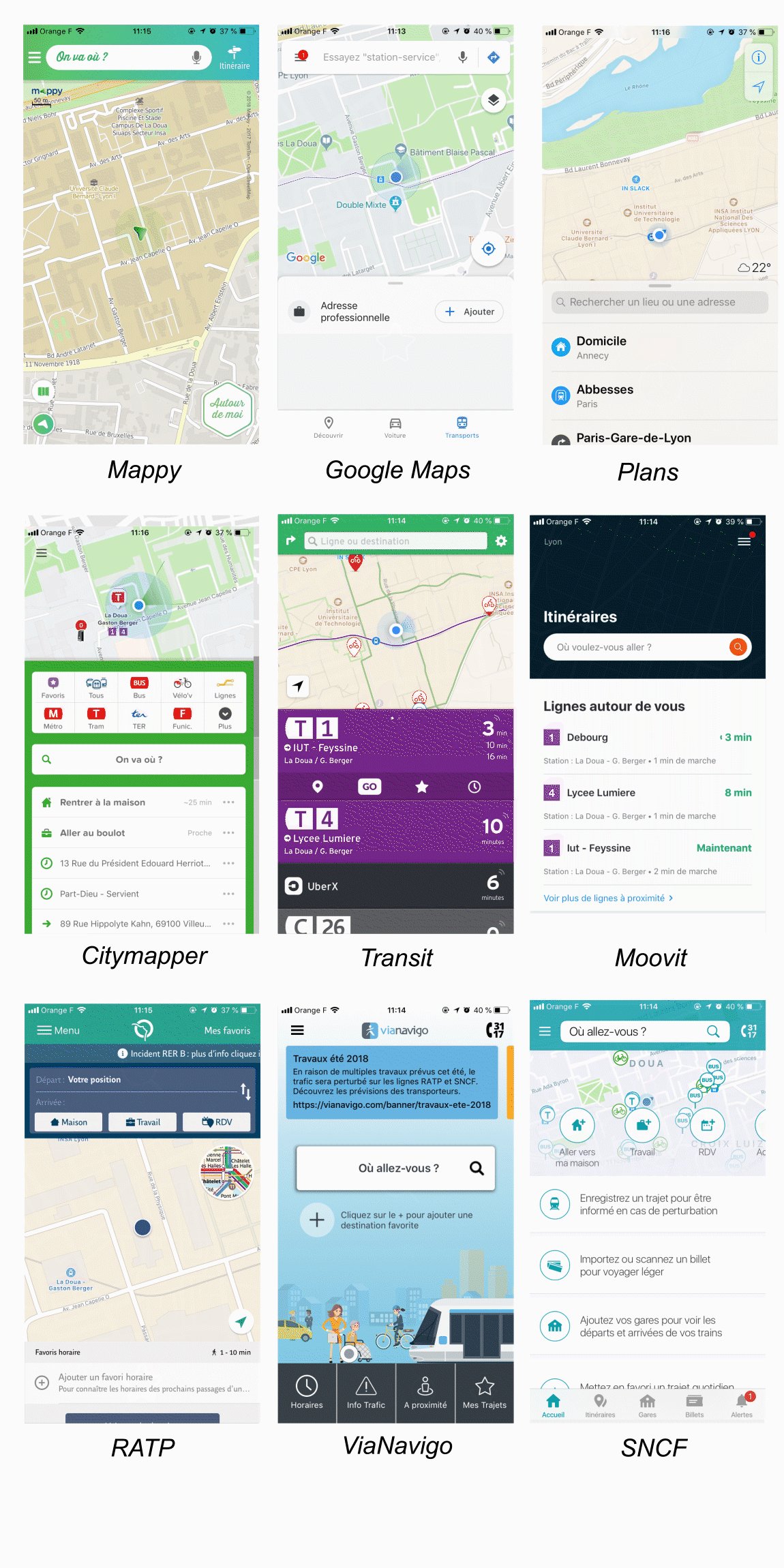
En nous basant sur les blocs vus précédemment, nous avons recréé les différents écrans d’accueil des neuf applications étudiées.

Remarques :
- On retrouve le bloc “barre de recherche” sur tous les écrans.
- La carte est toujours présente sauf sur Moovit et ViaNavigo. Concernant ViaNavigo, elle est disponible grâce à un bouton situé en bas de l’écran d’accueil. Dans le cas de Moovit, la liste des lignes et arrêts autour de l’usager compense l’absence de carte.
- La présence du bloc favoris ou historique n’est pas automatique. En effet, dans le cas des applications qui n’ont pas ce bloc, l’accès aux favoris et historique de saisie se fait via les suggestions d’auto complétion au moment de remplir le bloc de recherche (Transit, Moovit, Mappy). L’application SNCF quant à elle est plus complexe car pour accéder aux favoris il faut passer par l’icône “itinéraire” située dans le menu en bas du premier écran.
Ainsi, même s’il y a des différences dans les écrans d’accueil on retrouve les mêmes fonctionnalités : planifier et connaître ce qu’il y a autour de soi.
Visualisation des résultats
Après avoir saisi sa recherche via la barre de recherche, l’usager accède à l’écran des résultats.
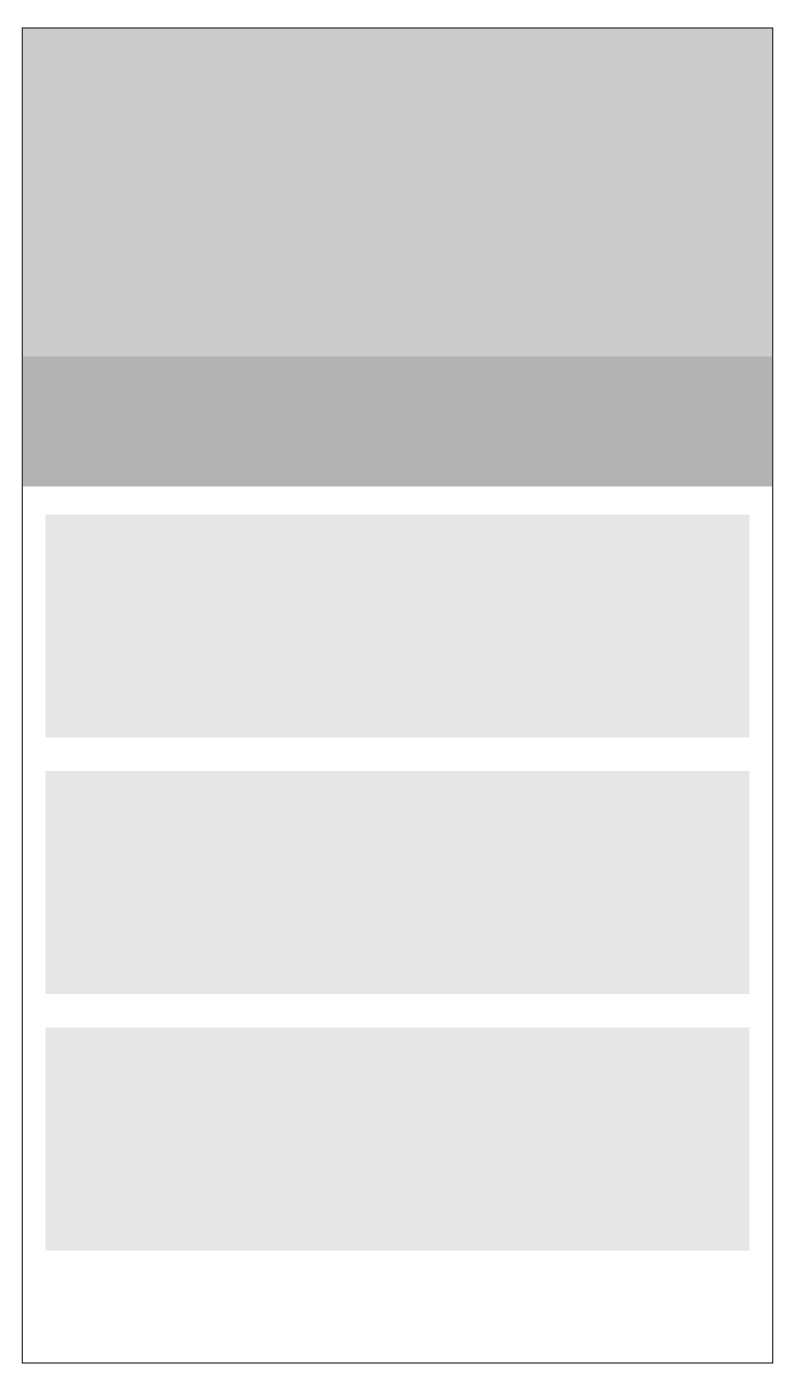
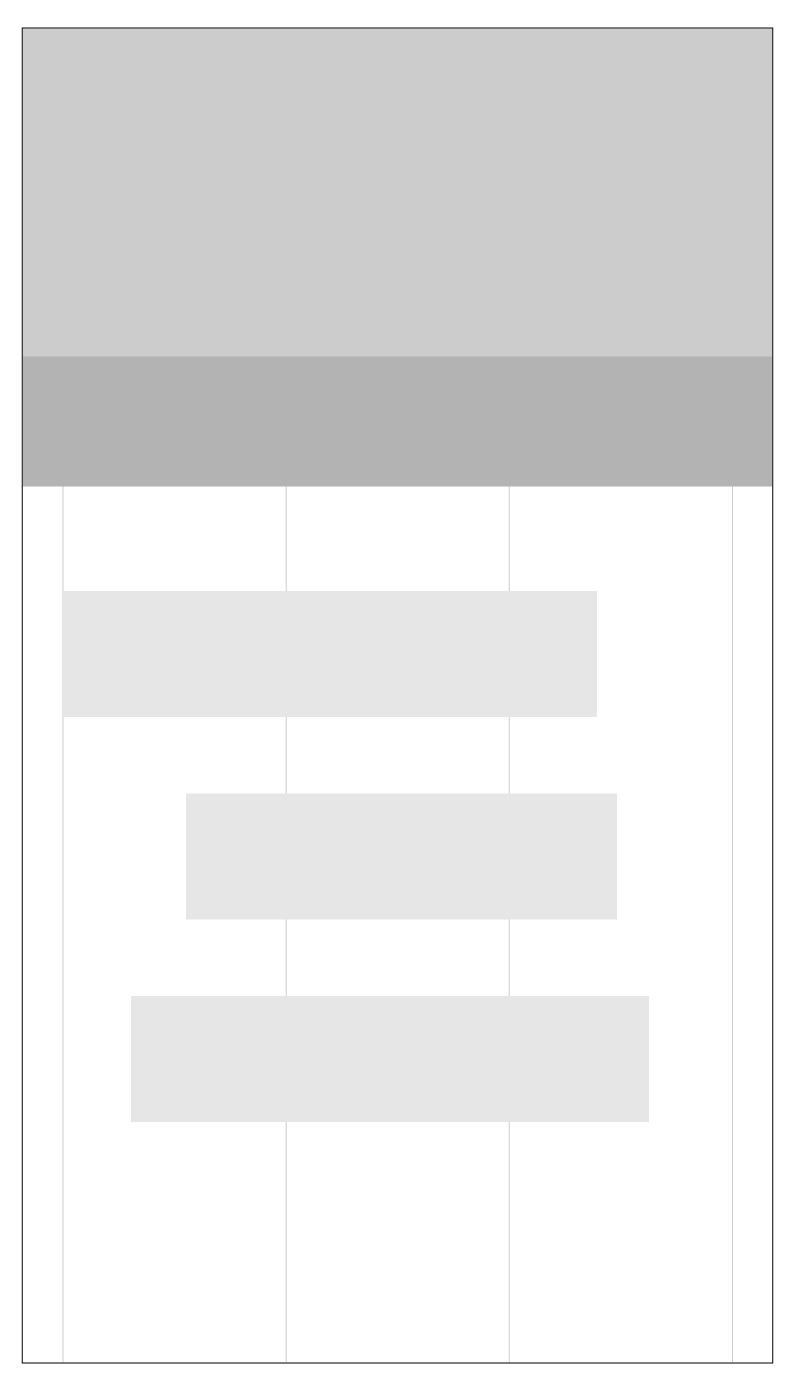
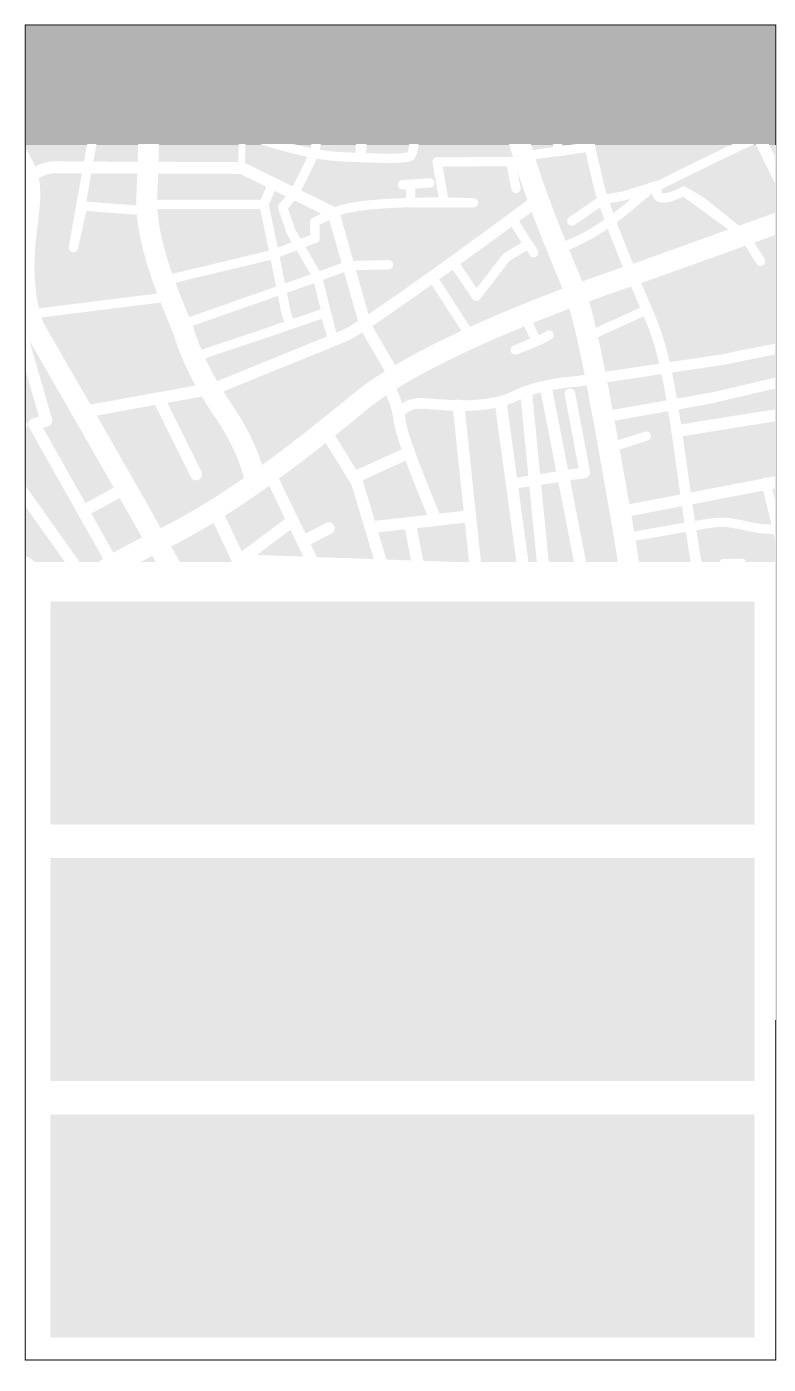
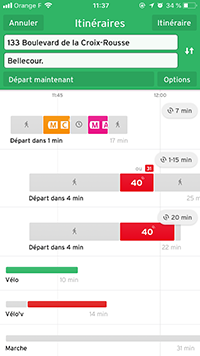
Tout comme l’analyse de la structure des écrans d’accueil nous avons mis en avant les différents blocs de chaque écran. Il en ressort trois catégories de visualisation : Visualisation linéaire : les résultats sont sous forme de liste Visualisation temporelle : les résultats sont présentés sur une ligne de temps afin de visualiser leurs durées ainsi que leur heure de départ et d’arrivée. Visualisation spatiale et linéaire : les résultats sont visualisés sur une carte et, tout comme la première visualisation, ils sont listés sous cette carte.
| Visualisation | Linéaire | Temporelle | Spatiale et linéaire |
|---|---|---|---|
| Applications | Google Maps, Via Navigo, RATP, SNCF, Citymapper, Moovit | Transit | Plans, Mappy |
| Wireframe |  |
 |
 |
Remarques :
- La visualisation linéaire est la plus utilisée.
- La visualisation spatiale et linéaire est utilisée par des applications qui ne sont pas orientés TC. En effet, dans le premier article nous avons vu que Plans, Mappy et Google Maps étaient trois applications multimodales ne mettant pas en avant un mode particulier de transport. Alors que Google Maps propose une visualisation des résultats différente suivant le mode choisi, Plans et Mappy proposent toujours la même visualisation spatiale et linéaire.
- Transit se démarque des autres applications en proposant une visualisation temporelle.

Visualisation d’un trajet
Suite à l’écran de visualisation des résultats, l’usager va pouvoir choisir le trajet qui lui convient le mieux. Il arrive ensuite à l’écran de visualisation du trajet. Tout comme précédemment, nous avons mis en avant la structure des écrans pour ensuite les catégoriser en plusieurs groupes :
- Un premier groupe avec en premier une carte, puis un bloc rappelant les données du trajet et enfin les instructions de guidage.
- Le cas de Citymapper : en plus des instructions de guidage, citymapper donne tous les horaires d’un même arrêt dans un temps défini.
- Le cas SNCF : pas de carte
- Un second groupe qui s’inspire des GPS voiture pour guider l’usager. Les instructions de guidage sont données étape par étape.
| Visualisation “feuille de route” | Visualisation “étape par étape” |
|---|---|
| Transit, Moovit, ViaNavigo, RATP, Google Maps | Mappy, Plans |
   |
 |
Remarques :
- La visualisation “feuille de route” est la visualisation la plus commune
- La visualisation étape par étape n’est proposée que par des applications qui ne sont pas orientés transports en commun. En effet, Mappy et Plans sont deux applications multimodales. On remarque d’ailleurs que ce type de visualisation est utilisé pour tous les modes de transports.
- La cas de citymapper est intéressant car sur une seule visualisation de trajet l’usager a accès à plusieurs alternatives d’horaires sur un même trajet. Il peut ainsi facilement estimer ses temps d’attente.
- La carte est une information importante, car elle permet à l’usager de se localiser dans la ville et de se créer une carte mentale de la ville. C’est étonnant que l’application SNCF ne la propose pas.
Visualisation des instructions de guidage :
Pour aller plus loin nous nous sommes intéressés au bloc “instruction de guidage”. Voici les trois types de visualisation que nous avons trouvé :
| Blocs | Référence à la ligne de transport | Étape par étape |
|---|---|---|
| Citymapper, Moovit | Transit, ViaNavigo, SNCF, RATP, Google Maps | Mappy, Plans |
 |
 |
 |
Remarques :
- La visualisation en référence à ligne de transport est la plus courante. En effet, cette visualisation fait directement référence aux cartes des lignes existantes. Les ronds sont des arrêts et la ligne signifie le temps de parcours entre les arrêts. C’est une visualisation efficace pour marquer les correspondances et les temps dans le transport.
- La visualisation en blocs est proche de la visualisation précédente. Visuellement, la séparation entre les étapes du trajet est plus forte.
Conclusion :
Au travers de ce deuxième article, nous avons vu les différentes catégories de structure d’écran liées aux trois étapes d’une planification de trajet : l’écran d’accueil, l’écran de visualisation des résultats puis l’écran du choix de trajet. On remarque que parmi les différentes catégories on en retrouve toujours une qui est utilisée par une majorité d’applications. Cependant, on remarque aussi que ce ne sont pas toujours les mêmes applications qui sont dans cette catégorie principale.
Dans l’article suivant, nous identifierons les options possibles ainsi que les informations disponibles en fonction des écrans.