Occupapp - Kit de contrôle tangible pour l’étude d’accessibilité spatiale (suite)
Nous avons travaillé à la conception d’un outil d’analyse d’occupation de l’espace. Nous nous sommes intéressés à des cas d’études variés allant de la mobilité urbaine à l’occupation spatiale de joueurs (lors de matchs de foot, basket, etc.).
Outil d’analyse d’occupation de l’espace
Pour la première partie de mon travail, je me suis concentrée sur le design d’agent tangible. J’ai réfléchi aux paramètres qu’il était possible de disposer directement sur les tokens, comme l’orientation, la vitesse, en plus de la position qu’ils induisent.
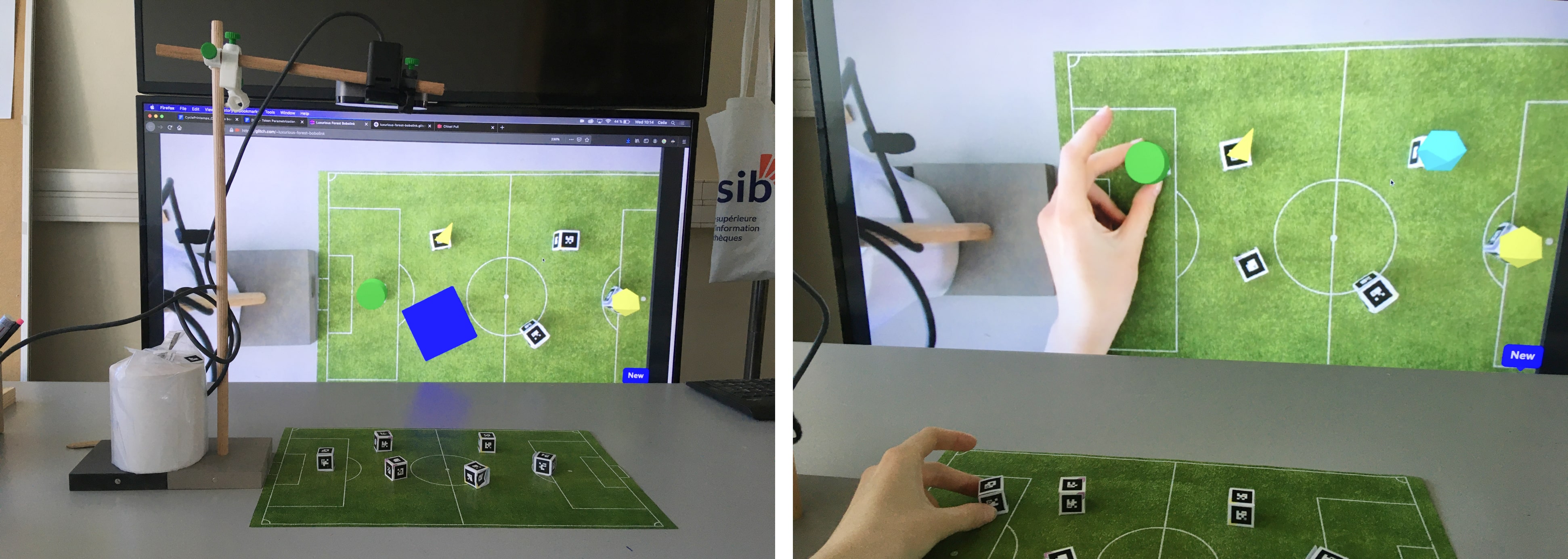
 Simulation avec un écran
Simulation avec un écran
Paramétrisation
Sur la carte :
- Actions possibles :
- Ajouter / enlever,
- modifier (tourner, pivoter),
- Déplacer (x,y)
- Connecter / Déconnecter (deux tokens)
- Propriétés du token:
- Position (x, y)
- orientation,
- proximité à un autre
- Présence / absence
- Code du token :
- identifiant,
- identifiant + valeur,
- identifiant + catégorie,
- Si associé à un autre
- valeur,
- catégorie,
- modifieur
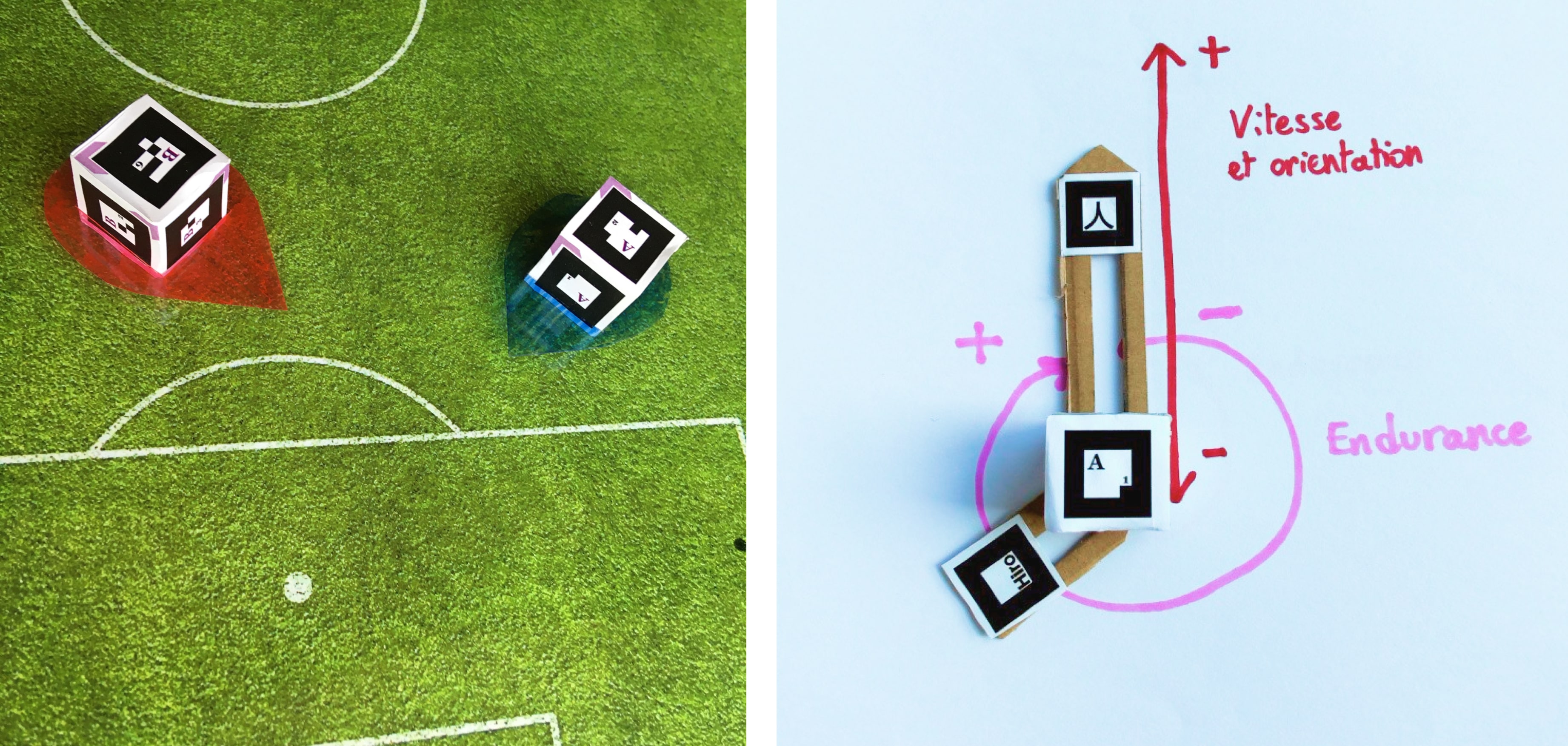
Design des tokens
Pour la première partie de mon travail, je me suis concentrée sur le développement des agent. J’ai réfléchis aux paramètres dont il était possible de disposer directement sur les tokens, comme l’orientation, la vitesse, en plus de la position qu’ils induisent.
 Ici deux propositions, une qui permet d’indiquer plusieurs paramètres, l’autre qui est plus simple, signifiant la direction d’un token.
Ici deux propositions, une qui permet d’indiquer plusieurs paramètres, l’autre qui est plus simple, signifiant la direction d’un token.
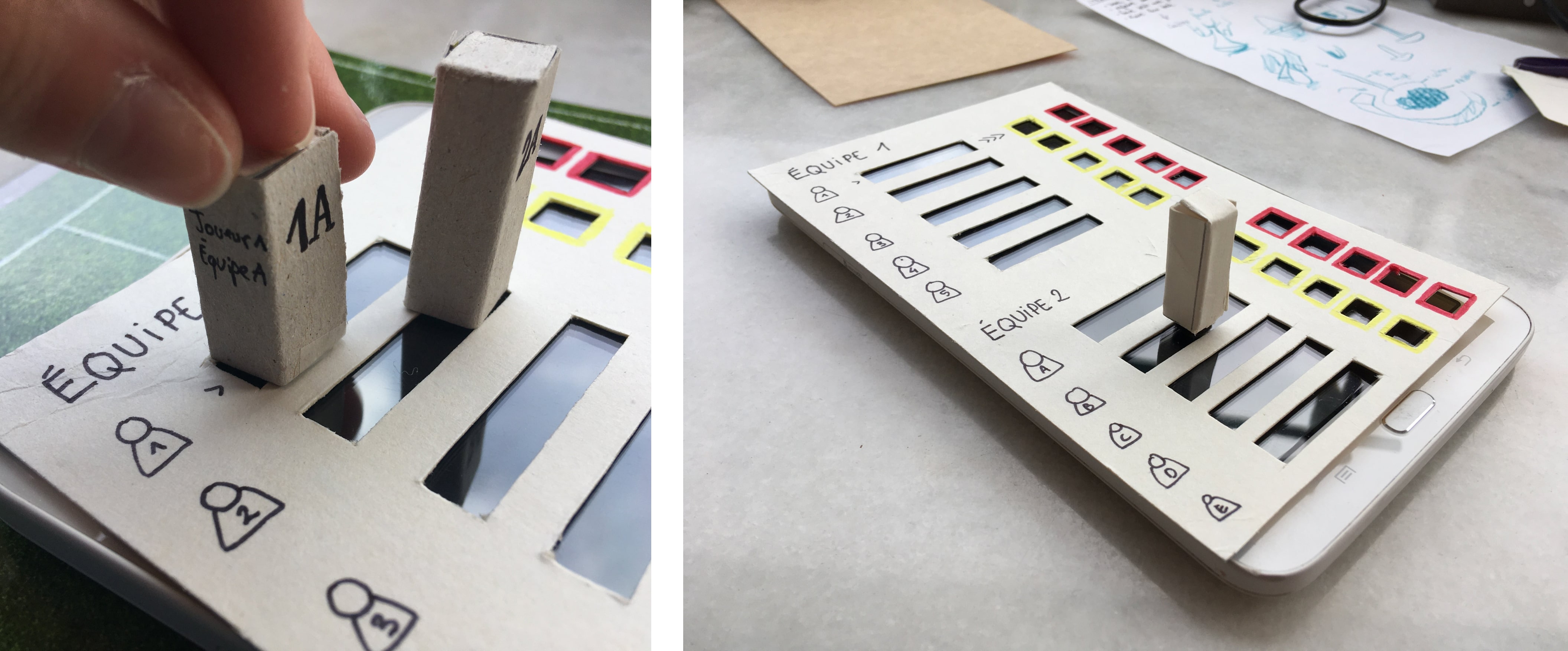
Paramétrisation avec la tablette
Dans un deuxième temps, j’ai travaillé sur des contrôles de token déportés sur une tablette. L’idée ici à été de permettre une paramétrisation à base de masques.

Mes recommandations pour le design des contrôles sur la tablette:
- Garder les points de contacts (taille boutons sliders, taille boutons) de la même taille que la zone de contact du token, Pour le moment les points de contact correspondent à environ 5mm minimum.
- Il faut faire en sorte de respecter une distance minimum entre les points de contacts sur l’écran (à définir)
- Si on souhaite garder tous les tokens sur la tablette attention à la visibilité des informations (titres) + les marges doivent être assez grandes pour faire respirer l’interface.
Mes recommandations pour le design des tokens pour tablette:
- Une hauteur assez grande permet de pouvoir mieux attraper les tokens, de manière générale faire attention aux passages des doigts (opter soit pour un design de tokens hauts et “lourds”, soit pour une interface aérée, mais donc moins contenue en information)
- On réfléchira à des hauteurs potentiellement différentes pour mieux faciliter leur prise en main
- Garder le token le moins large possible (mais donc ce ne seront pas les mêmes que sur la carte/terrain)
- Garder cependant une largeur ou équilibre capable de laisser le token debout sur une surface plane (ou bien si base arrondie-> veiller à faire tenir ls multiples tokens entre eux)
- Selon son matériau de fabrication, il serait bien d’avoir un poids assez significatif pour que le token ne soit pas balayé au premier coup de vent/ou passage des doigts
Boîte de rangement
Nous avons réfléchi à une boîte de rangement pour les tokens afin de pouvoir ranger les tokens et le matériel du dispositif au même endroit tout en ayant la possibilité de les pré-paramétrer avant le début de l’atelier. Notamment via un système de masque.
Rangement
- Permet transporter
- Permet de structurer
- S’assurer que tout est complet
- Compter le nombre token
