Design de marqueurs 2D pour le tracking de jetons tangibles
Dans le cadre de notre projet sur l’analyse d’occupation spatiale, nous nous intéressons au contrôle tangible de l’interface. Pour permettre le tracking de contrôleurs tangibles à partir d’une caméra, nous avons exploré de nombreuses techniques de marqueurs 2D. Ils ont l’intérêt d’être simples à utiliser et mettre en place, même s’ils sont parfois imprécis.
Ces marqueurs reposent sur des outils de reconnaissance qui varient en termes de fiabilité, complexité, ou d’intégration avec d’autres logiciels. Après une exploration de nombreux marqueurs (Reactable Amoeba markers, Bullseye [pdf]), nous nous sommes centrés sur ceux associés à la bibliothèque de réalité augmenté ARToolkit, en particulier de sa version ARjs qui fonctionne dans les navigateurs Web. Je synthétise mes recommandations de design.
ARToolkit offre trois types de marqueurs :
- Les marqueurs types Hiro et Kanji

- Les barcodes, basés sur une matrice de pixels de 3x3 jusqu’à 6x6

- Les marqueurs personnalisés,

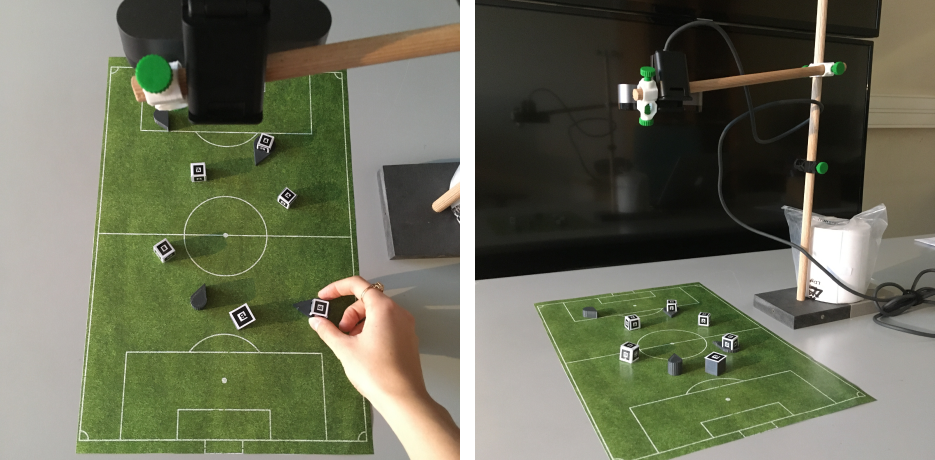
Nous nous sommes intéressés au design de ces marqueurs pour mettre en place un système de jetons/pions tangibles facilement manipulables sur un plateau. Ces marqueurs ont comme contrainte principale de devoir être facilement lisible par l’ordinateur et forts de sens pour les utilisateurs.
Nos marqueurs sont principalement utilisés pour représenter des agents dans un espace 2D. On veut pouvoir représenter les éléments suivants :
- Marquer un point (une position dans l’espace)
- Signifier une orientation
- Signifier une valeur (ex: la vitesse)
- Constituer un groupe d’élément distincts (par exemple une ligne de métro avec plusieurs stations)
- Distinguer deux groupes d’éléments similaires (deux équipes de foots sans distinction des joueurs)
Nous nous sommes concentrés sur la conception de marqueurs personnalisés. Nous avons utilisé AR.js Marker Training pour transformer des dessins en marqueurs valide et reconnaissables. Le site crée une image png (le marqueur à imprimer) et un fichier .patt à joindre au code qui décrit le marqueur à reconnaître.
Recommandation de Design
Cette première étape réalisée j’ai conduit une série de tests pour définir les limites du système. Combien de marqueurs peuvent être détectés? De quelles tailles? Dans quelles conditions?
Mes recommandations :
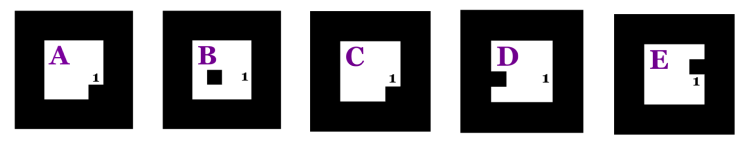
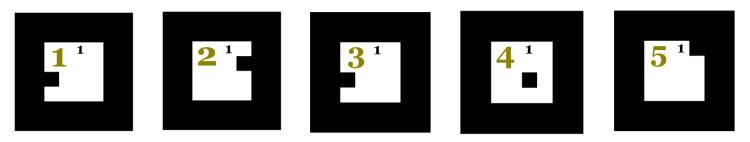
- Pour le design même, une image qui se compose d’une lettre (typographie distinguable sérif) ainsi qu’une matrice de carrés noirs et blanc, du même principe que les barcodes.
- Plus les marqueurs sont gros, plus la détection est rapide et fiable
- Au minimum 1,8 cm
- De manière générale sur des marqueurs d’1cm j’ai pu identifier 27% de non reconnaissance, en plus du temps de repérage nécessaire à la machine.
- Marge blanche extérieure: elle est nécessaire pour assurer une bonne reconnaissance. Au minimum 2/3 mm pour garantir une reconnaissance qui fonctionne.
- Marge noire: pattern ratio minimum de 0.50 (~3mm pour un marqueur de 1cm)
- Distance maximale plan/caméra: 50cm. Plus on rapprochera la caméra, plus la détection se fera de manière fluide, de la même façon que pour la taille des marqueurs.
- Si non reconnaissance: masquer rapidement le marqueur avec la main
- Les conditions lumineuses, n’influent que lorsque l’image est trop peu contrastée ou très sombre. Dans la plupart des cas une lumière ambiante suffit. On prendra soin, dans les pièces mal éclairées, d’allumer une lumière diffuse (pour éviter les reflets).
- Les fonds de cartes/terrains ne posent pas de problèmes contraignants. J’ai identifié un seul bug sur un fond très riche (carte de métro) où l’algorithme a reconnu un marqueur dans la carte (lignes de transports), mais ce phénomène reste assez anecdotique pour être écarté.

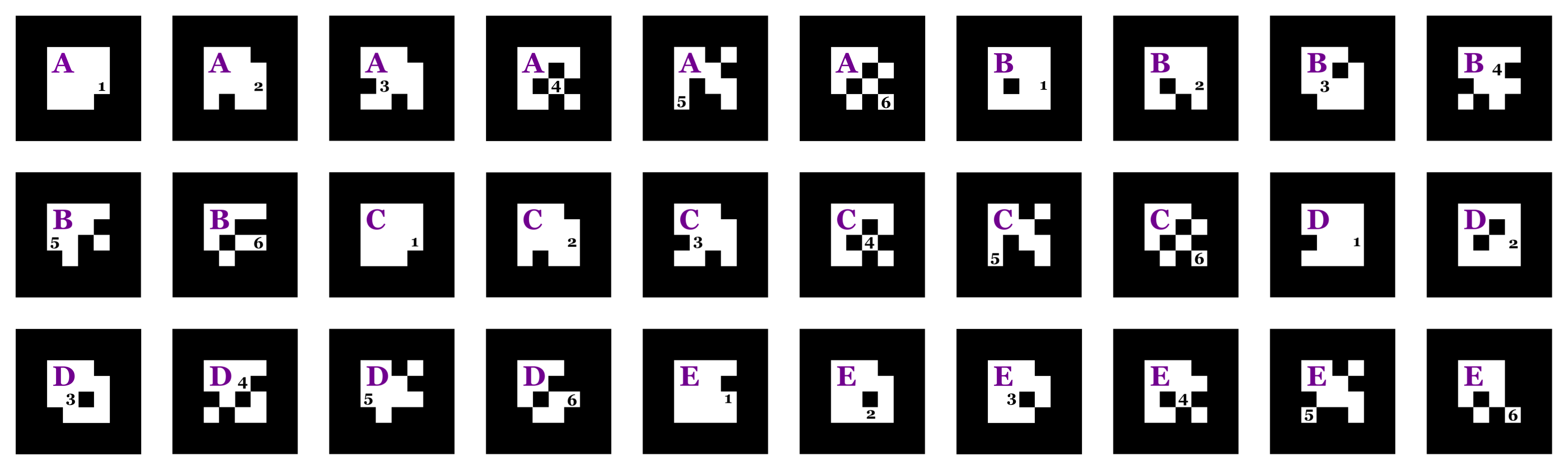
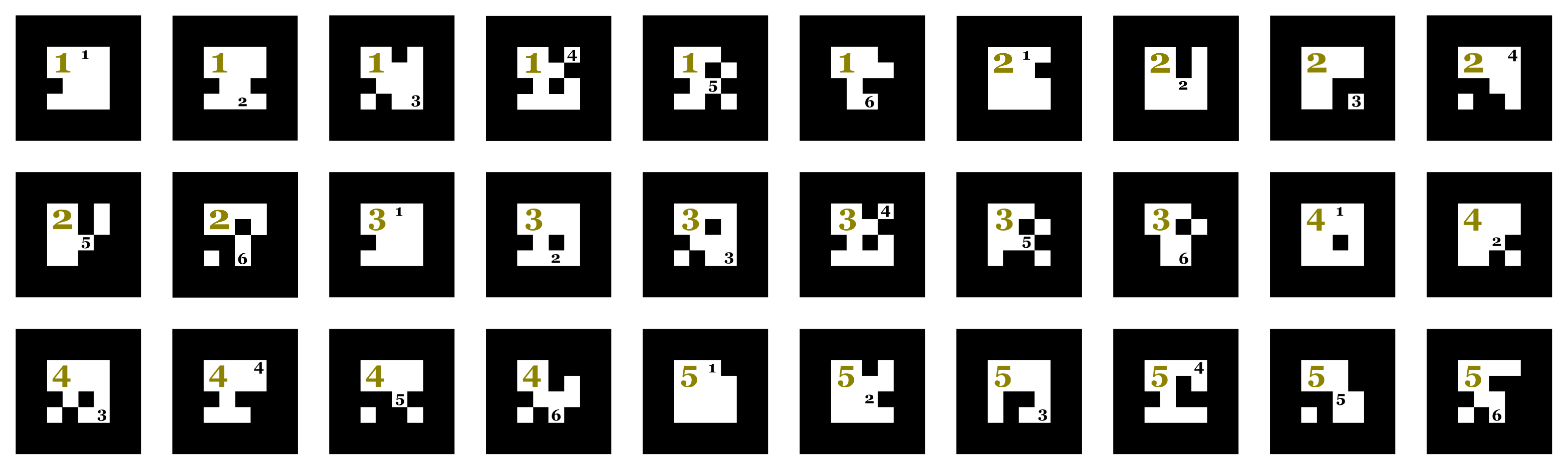
Design des marqueurs
Voici les marqueurs créés et l’application glitch pour tester.
La position et l’orientation des marqueurs sont directement gérées par la bibliothèque de tracking.
 Équipe 1
Équipe 1
 Équipe 2
Équipe 2
Exprimer une valeur (vitesse): Chaque agent disposent de 6 faces, toutes seront associées à une vitesse allant crescendo. Pour changer la vitesse d’un agent, on basculera l’agent sur une autre face.
 Équipe 1, avec des lettres
Équipe 1, avec des lettres
 Équipe 2, avec des chiffres
Équipe 2, avec des chiffres