Conception d'un outil d'analyse d’occupation de l'espace
Nous travaillons à la conception d’un outil d’analyse de l’accessibilité et de l’occupation spatiale. Les applications sont multiples: simulations des zones de couvertures d’une nouvelle ligne de transport en commun, analyse de l’occupation d’espace sur de la voirie, analyse du positionnement de joueurs dans les sports collectifs.
Le diagramme de Voronoï est un pavage mathématique d’un plan. Dans celui-ci on retrouve des cellules formées chacune autour d’un site, et définies comme l’ensemble des points du plan plus proche d’un site donné que des autres. Ce diagramme est le dual du graphe de Delaunay, qui reflète les relations de voisinage (la topologie) de l’ensemble des points du plan. Aussi en assimilant les zones d’influences de la cellule voronoï à l’accessibilité, il nous est possible de concevoir une application d’analyse de l’accessibilité.
Nous avons travaillé sur plusieurs cas d’utilisations, mais nous présentons ici l’analyse d’accessibilité d’un terrain, ainsi que des zones de chacuns des joueurs. Vous trouverez le carnet de travail de Célia Gremillet (Designer) ici.
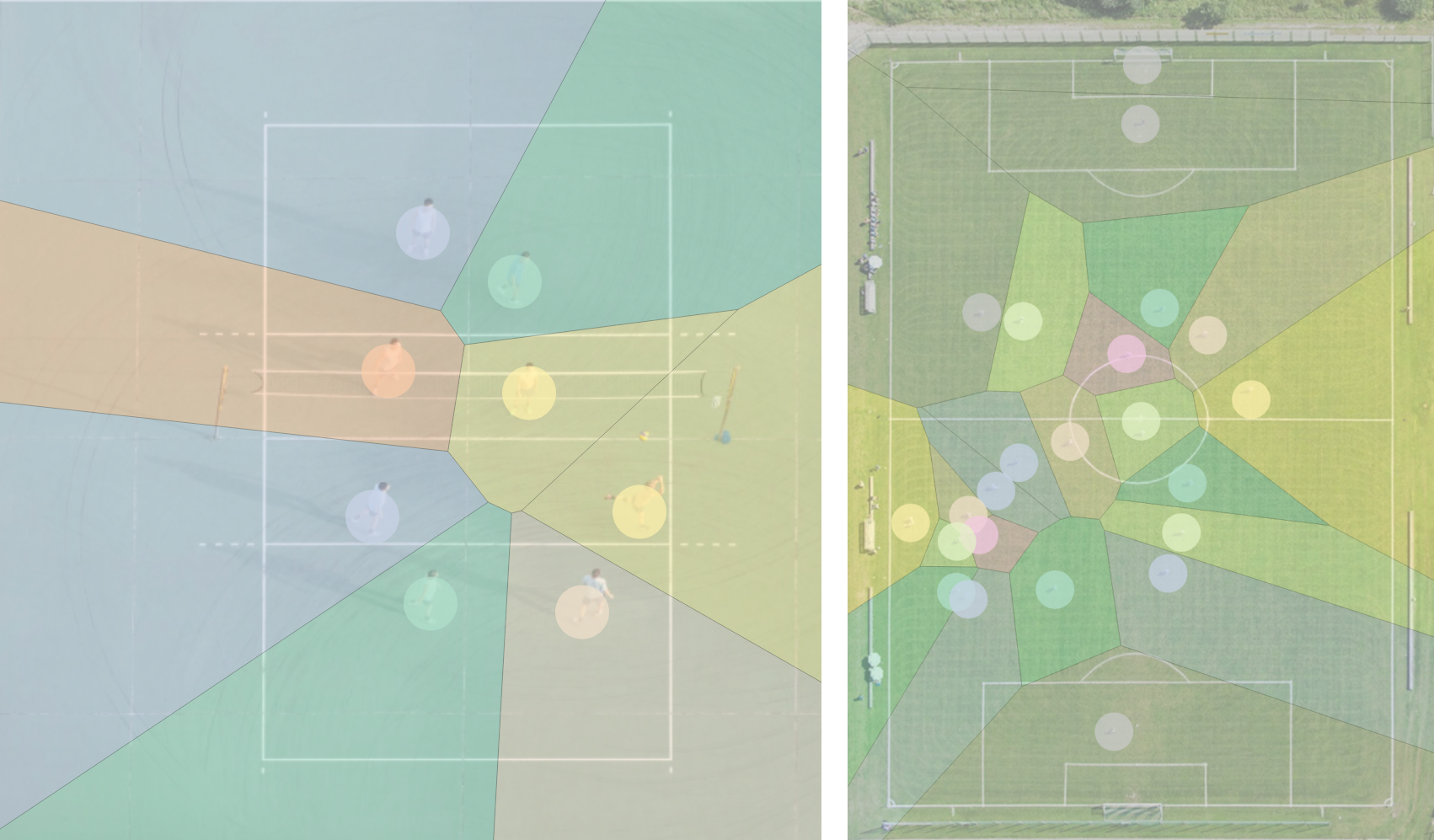
 Ici tests avec l’outil sur des terrains de jeu.
Ici tests avec l’outil sur des terrains de jeu.
Notre première étape consistait à récupérer le travail réalisé précédemment sur ces cellules Voronoï. Notre objectif était d’améliorer cet outil, pour qu’il réponde à des questions liées à l’analyse d’accessibilité et d’occupation de l’espace. Nous avons fait émerger les premières fonctionnalités :
Charger une image de fond (carte de transport en commun, terrain de sport avec joueurs, vue d’une scène du dessus) ; Placer des points: les sites de voronoï ; Contrôler les couleurs; Attribuer une taille souhaitée aux cellules.
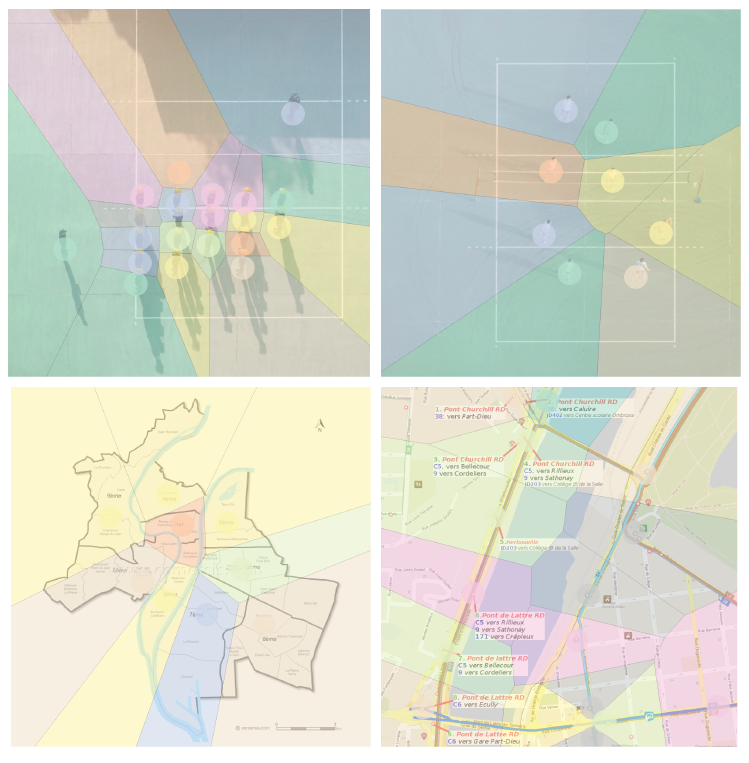
 Tests d’interactions et possibilités offertes par l’outil.
Tests d’interactions et possibilités offertes par l’outil.
Cette première itération nous a permis d’identifier les limites de l’outil, et de mieux nous coordonner entre design et code. Notamment en adaptant certaines fonctionnalités graphiques et interactives d’abord, comme la taille des cercles, leurs couleurs, l’échelle. Dans ces exemples on remarque que l’analyse sur des terrains de jeu fonctionne bien. Il s’agit de charger un plan, dans ce cas une image en vue aérienne d’un terrain de volley, sur laquelle on vient placer des points, “germes” évoqués précédemment, pour calculer des cellules Voronoï qui font office de zones d’accessibilité.
Suite à une phase d’exploration, et afin de ne pas polluer sa visualisation, nous avons décidé de créer plusieurs modes sur l’interface nous avons convenu de créer deux modes. Dans un premier mode nous exposons seulement le fruit de la visualisation de données et dans un deuxième nous proposons d’éditer les paramètres de l’outil.
 Mode visualisation/mode édition
Mode visualisation/mode édition
Le premier mode offre une image débarrassée de toute information superficielle, dans le but de donner une lecture graphique aisée. Dans le deuxième mode il s’agit de donner à voir différents compléments d’informations relatifs à l’analyse de terrains et des zones d’accessibilité. Dans ce mode édition sont présents des détails donnés sur les joueurs par exemple dans le cas d’un match, comme leur numéro ou leur équipe. Les légendes associées aux zones (signifiées par des cercles concentriques; point que nous développons plus loin) sont également visibles dans ce mode.
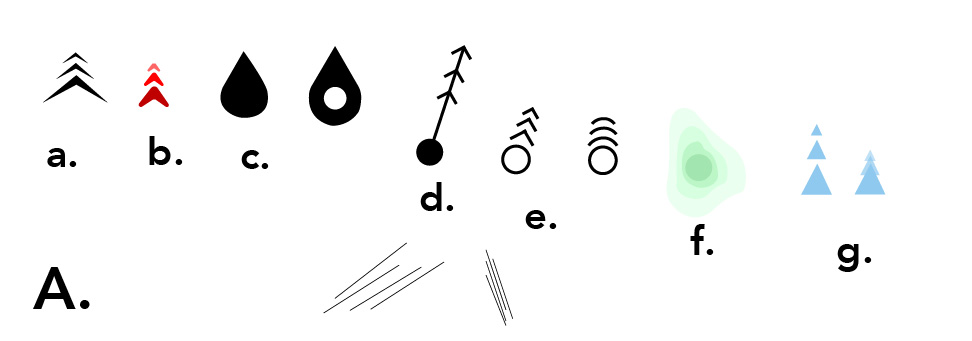
Les paramètres de design
Cellules de Voronoï et cercles concentriques
À l’intérieur même des cellules Voronoï, il devient rapidement nécessaire de donner une indication qui peut être temporelle, afin de se donner une idée plus précise de l’espace qu’occupe un point/joueur dans la cellule voronoï. Nous avons choisi de travailler avec des cercles pour indiquer cette information.
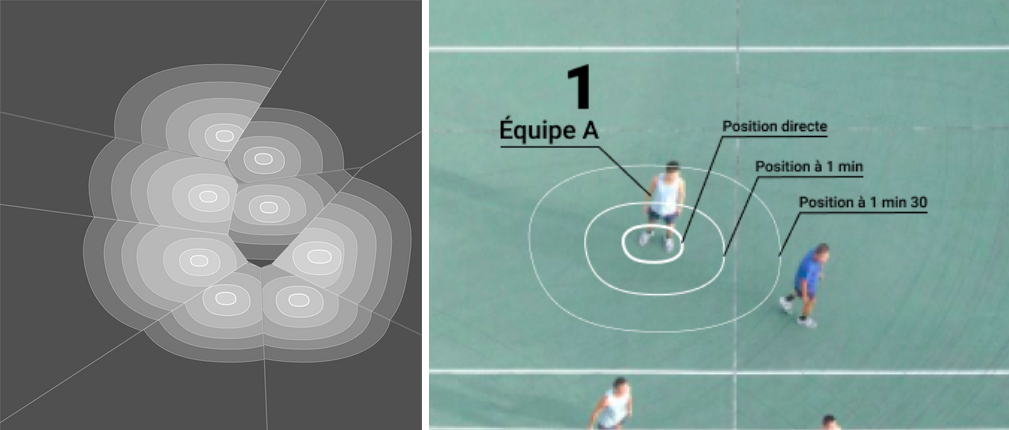
 Exploration de représentations.
Exploration de représentations.
Dans l’exemple ci-dessus (à droite) on peut voir que trois zones ont été définies autour d’un joueur. Chaque zone est un endroit accessible à n temps. Par exemple le deuxième cercle est le périmètre que le joueur peut atteindre en 1 minute, et ainsi de suite avec les autres cercles. Cela au sein même d’une cellule Voronoï.
Nous avons également décidé rapidement de basculer en noir et blanc dans un souci de lisibilité ce contraste offre une meilleure exploitation de la visualisation. Les cercles sont des formes pleines car de cette façon, la zone d’accessibilité devient plus différenciée et offre la possibilité de jouer sur les contrastes d’opacité, notamment sur les zones de chevauchement. L’usage de la couleur se fera ponctuellement car nous avons remarqué que l’utiliser uniformément venait vite perturber l’image. IMAGE CERCLES COULEUR [4.2.png] Dans cette exploration couleur on remarque que la lisibilité devient vite difficile.
Direction et vitesse
Afin de permettre une analyse plus poussée, la spécification du mouvement des éléments sur la carte, à savoir la direction et la vitesse est utile. Pour cela il est nécessaire d’afficher l’orientation des joueurs/points sur l’image et de montrer leur vitesse de déplacement. La stratégie la plus claire s’avère être un système de flèches. Il sera possible de modifier la taille et l’orientation de ces flèches pour modifier les paramètres.
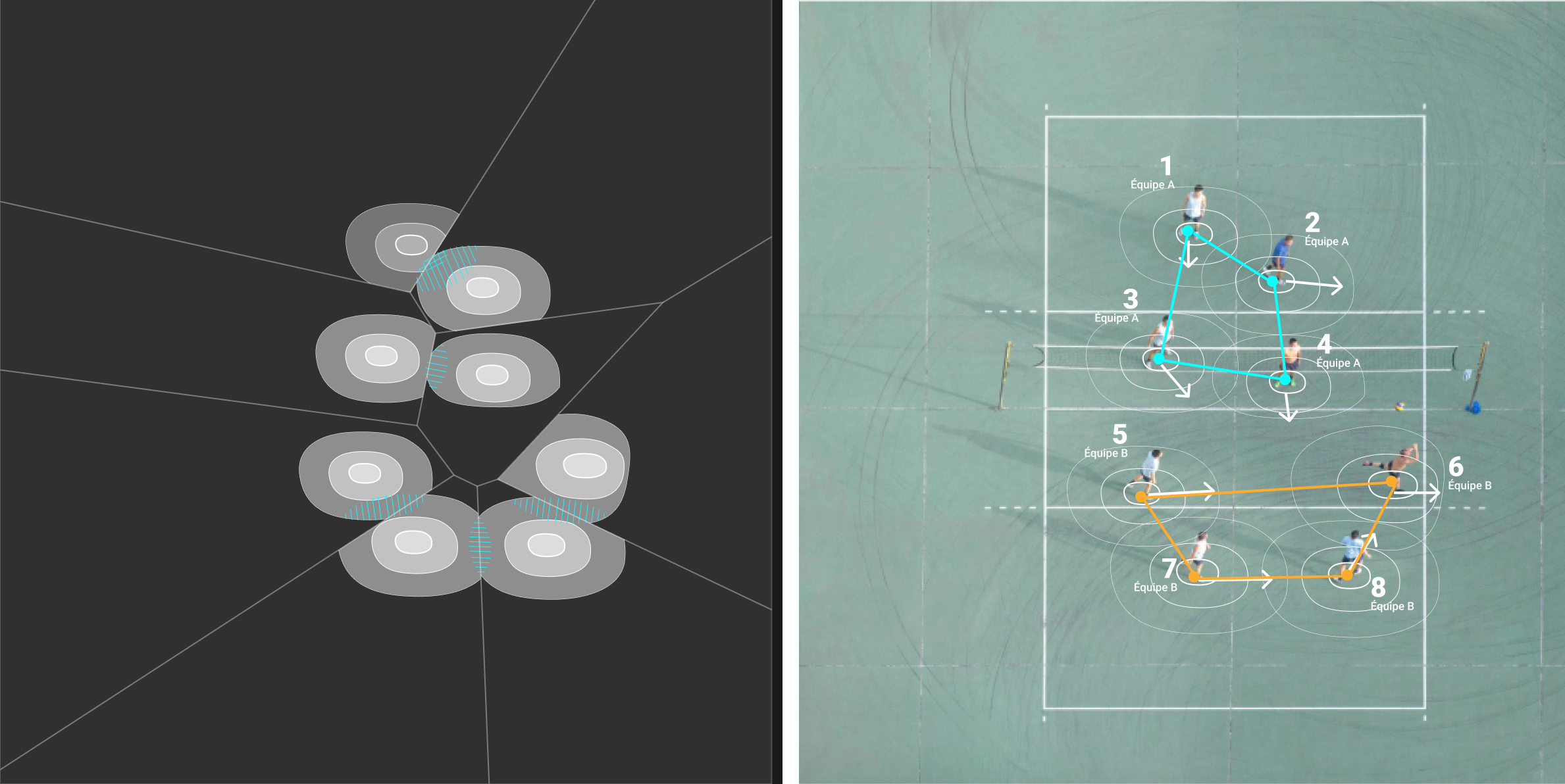
 Recherche graphique de fléchage.
Recherche graphique de fléchage.
Annotations
Les annotations correspondent aux divers éléments graphiques qui détaille les éléments affichés à l’écran. Leur présence apporte des clés de lecture: des numéros, afin de donner des repères quant aux noms des points; l’image d’origine, ici contrairement à la partie visualisation, on affiche l’image de base, afin de donner plus d’informations tangibles. Nous ferons attention à disposer les informations annexes, telles que le nom d’un point, sur le côté du sujet pour ne pas empêcher sa lecture. Le but de ce paramètre est avant tout de donner des informations complémentaires sur l’image et non de la surcharger.

Par exemple les numéros et indications d’équipes sont ici placées de façon à ne pas empiéter sur l’image des joueurs.
Paramètres interactifs
Il convient de donner à l’utilisateur un contrôle afin qu’il puisse lui-même manipuler l’outil pour faire son analyse. L’outil doit permettre de contrôler les paramètres comme la taille des cellules, leur nombre, pouvoir modifier leur couleur et autres éléments graphiques simples.
(Bonus) Zones de rencontres
Les zones de rencontres peuvent également être implémentées à l’outil. Nous avons exploré quelques pistes sur ce sujet et avons constaté que le moyen le plus lisible pour afficher ces zones de chevauchement est de les présenter en mode visualisation d’abord, car c’est là où elles seront le moins polluées par les autres paramètres. De plus, il convient de leur donner le même traitement graphique et de bien les différencier des autres formes (par exemple les cercles concentriques).
Conclusion
Cette recherche nous a permis de définir une stratégie de design et d’interaction pour une première version de notre outil d’analyse d’occupation de l’espace. Nous allons travailler à une version plus aboutie. Nous aimerions notamment cet outil numérique à un plan physique, sur lequel on utiliserait des éléments tangibles qui définirait les cellules Voronoï précédemment décrites.