Quelle carte pour se guider ?
Il y a quelques mois je vous présentais l’étude sur le guidage que nous avons mené. Après avoir listé des fonctionnalités utiles au guidage je suis actuellement sur le prototypage d’une application mobile de guidage pour les transports en commun. C’est dans ce cadre que je me suis posé la question de la place des cartes dans les systèmes de guidage.
Les cartes occupent une place importante dans un système de guidage. C’est pour cette raison que je me suis intéressée aux cartes, à leurs paramètres, leur ergonomie et à leurs diverses déclinaisons.
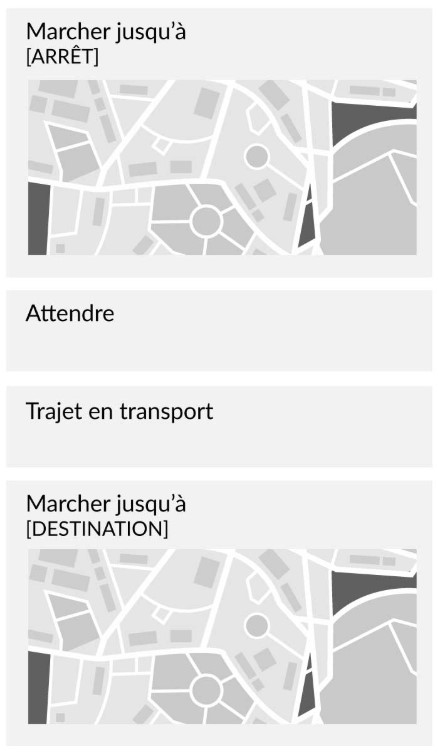
Exemple de feuille de route (suite d’instructions pour se guider) :

Durant notre étude sur le guidage, nous avons observé que les participants utilisaient la carte principalement lors de leurs périodes de déplacement à pied (pour rejoindre un arrêt de transport collectif ou leur destination). Nous avons également pu constaté qu’un de nos participants utilisait une carte pour se situer dans l’espace lors de son déplacement en tramway. Dans le cas de la marche, la carte a deux objectifs : permettre à l’usager de se situer dans son environnement et le guider d’un point A à un point B.
En 1981, le chercheur Jerry Weisman[1] établissait les quatre conditions pour se guider/s’orienter (“wayfinding” en anglais) correctement :
- La présence d’une signalétique
- Le plan du lieu
- La capacité à mémoriser des points de repère dans un nouvel endroit
- La capacité à remarquer les différences entre deux endroits
Dans le cas d’un guidage sur un trajet en transports en commun, la présence de la signalétique se fait au travers des noms de rues et des panneaux directionnels. Le plan du lieu est accessible directement sur la feuille de route. Afin d’aider l’usager à mémoriser des points de repères et à remarquer la différence entre deux endroits nous devons mettre en avant ces points de repères sur la carte (monument, place, architecture, etc.).
Type de carte
Le domaine de la cartographie est vaste et divers c’est pourquoi nous avons décidé de nous intéresser à un seul type de carte : la carte descriptive (ou carte d’inventaire). Une carte descriptive va inventorier, telle une banque de données, des informations liées à un espace géographique défini : reliefs, végétation, villes, infrastructures, etc.
Style des cartes
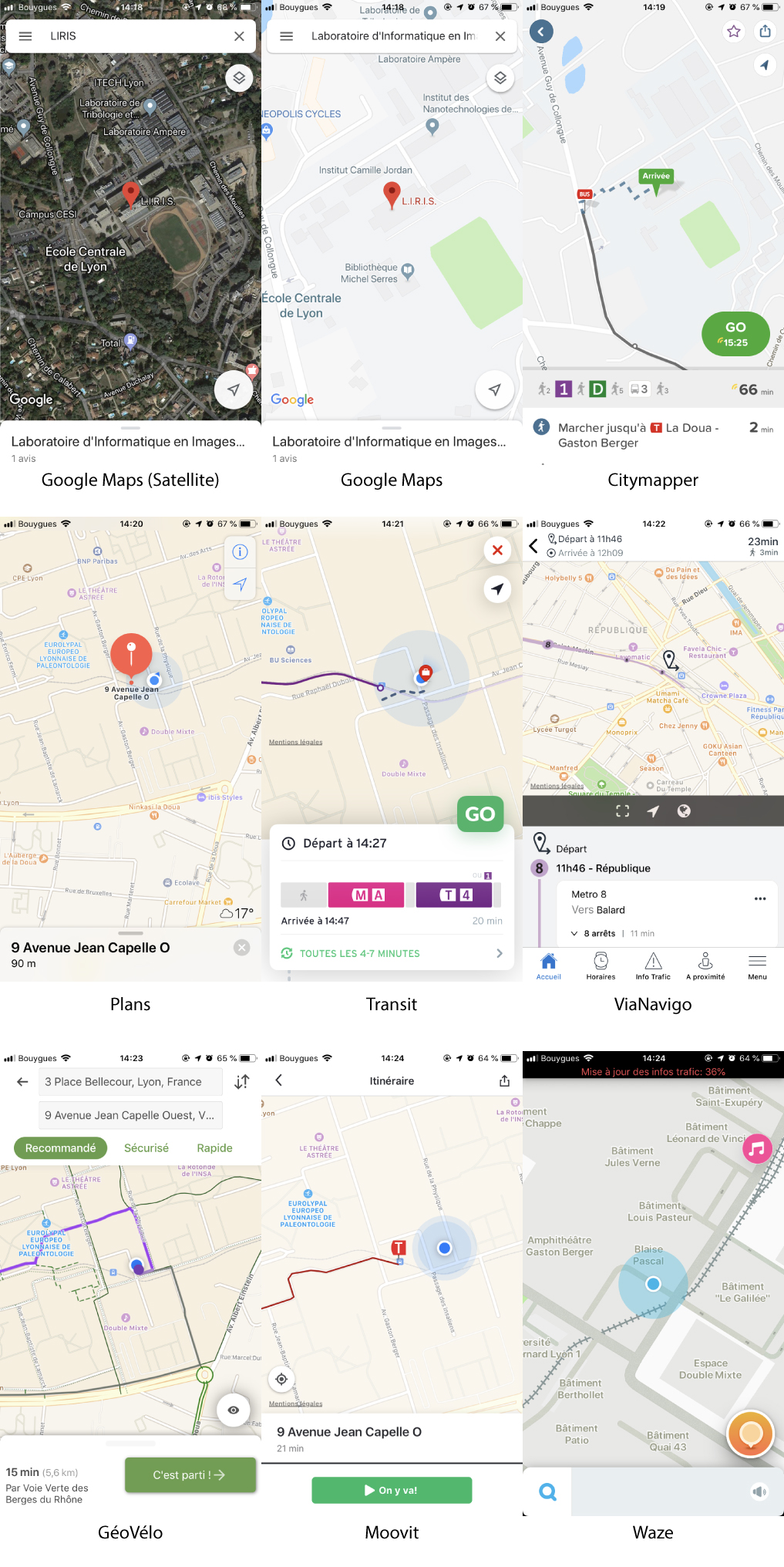
Afin d’avoir une vue globale sur les cartes des applications mobiles proposant une feuille de route j’ai regroupé et catégorisé des captures d’écran :
 On observe que la majorité des applications mobiles utilisent des plans. On remarque aussi qu’il y a deux principaux styles de cartes. Le premier venant de Google (Google Maps) et utilisé par Citymapper et le second venant d’Apple (Plans) et utilisé par Transit, ViaNavigo, Geovelo et Moovit. Les applications mobiles dédiées à la voiture utilisent cependant leur propre carte adaptée : texte plus gros, noms des rues mis en avant.
J’en déduis que la carte doit s’adapter au mode de déplacement. Alors qu’en voiture ou à vélo on ne peut pas manipuler la carte en cours de trajet, à pied ou en transport en commun on peut plus facilement regarder et manipuler la carte à tout moment.
Concernant le cas de la vue satellite, elle est peu utilisée car elle n’offre pas un assez bon contraste. En effet, les informations affichées sont bien moins visibles que sur les plans. Ainsi, en fonction de la quantité d’information à afficher, le fond de carte doit être plus ou moins détaillé.
On observe que la majorité des applications mobiles utilisent des plans. On remarque aussi qu’il y a deux principaux styles de cartes. Le premier venant de Google (Google Maps) et utilisé par Citymapper et le second venant d’Apple (Plans) et utilisé par Transit, ViaNavigo, Geovelo et Moovit. Les applications mobiles dédiées à la voiture utilisent cependant leur propre carte adaptée : texte plus gros, noms des rues mis en avant.
J’en déduis que la carte doit s’adapter au mode de déplacement. Alors qu’en voiture ou à vélo on ne peut pas manipuler la carte en cours de trajet, à pied ou en transport en commun on peut plus facilement regarder et manipuler la carte à tout moment.
Concernant le cas de la vue satellite, elle est peu utilisée car elle n’offre pas un assez bon contraste. En effet, les informations affichées sont bien moins visibles que sur les plans. Ainsi, en fonction de la quantité d’information à afficher, le fond de carte doit être plus ou moins détaillé.
Focus sur les cartes 3D
La 3D apparaît de plus en plus sur les cartes de guidage. Bien que peu présente dans les applications mobiles, elle est de plus en plus utilisée sur le web. Le plus souvent, la 3D est ajoutée aux cartes satellites afin d’ajouter du volume aux bâtiments. Malheureusement, comme expliqué précédemment, les contrastes avec les informations ne sont pas bons. F4map propose une autre forme de 3D plus simple :
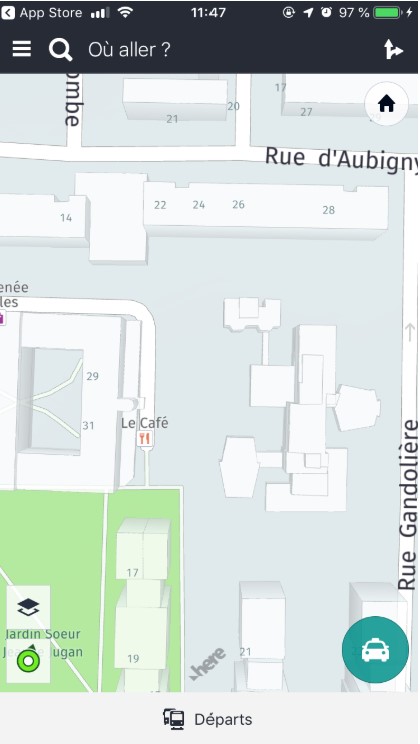
 Sur mobile, la seule application proposant de la 3D que j’ai pu tester est “here we go” :
Sur mobile, la seule application proposant de la 3D que j’ai pu tester est “here we go” :

Est-ce parce que la 3D est trop gourmande en ressources qu’elle est si peu utilisée dans des applications mobiles ? et donc compliquée à implémenter sur une app mobile ?
Informations disponibles
En comparant les informations présentes sur les cartes des applications mobiles observées on remarque qu’on retrouve les mêmes informations. Plus l’échelle est petite, plus il y a d’informations. Voici le comparatif entre Google Maps et Plans :
Google Maps, zoom par défaut :
- Pas de noms de rue
- POI liés aux recherches de l’usager
- Lignes de TC et stations TC (possibilité d’afficher le trafic ou les pistes cyclables via les options) au zoom :
- noms de rues
- de POI
Plans, zoom par défaut :
- Noms des rues principales
- POI importants (institutions, monuments)
- Stations TC au zoom :
- noms des rues
- POI
Nous pouvons aussi observer que l’application Geovélo affiche en plus des informations spécifiques à l’usage du vélo :
- Eau potable
- Points dangereux
- Parkings vélo
- Ateliers de réparation
L’orientation
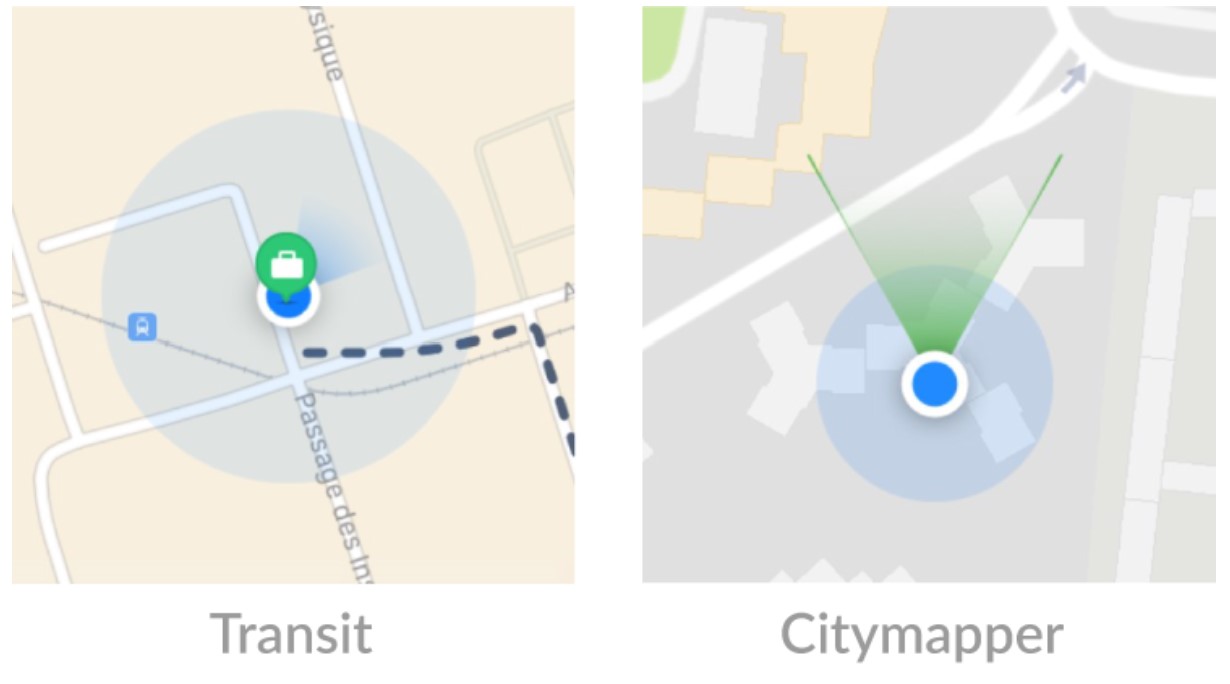
Afin que l’usager puisse se situer sur la carte, l’orientation est indispensable. Par défaut, toutes les cartes observées sont orientées le haut vers le nord. Si l’utilisateur change l’orientation de la carte, une petite boussole apparaît afin de situer le nord. Afin de se situer plus précisément de nombreuses cartes ont un bouton permettant de centrer la carte sur la position de l’usager. L’idéal est de combiner orientation et localisation de l’usager, c’est ce que proposent Citymapper et Transit :

Sources :
[1] Weisman, J. (1981). Evaluating architectural legibility: Way-finding in the built environment. Environment and Behavior 13, 189-204.